给博客整上了 Github Actions。最简单的做法似乎是用公开仓库托管源文件,设置页配置上 Action 并托管 Github Pages。我博客仓库里有一堆杂七杂八的草稿,所以尝试了下私有仓库托管源文件,配置 Action 编译并上传至 Github Pages 托管仓库。
源码仓库新建:.github/workflows/deployment.yml,配置为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| name: Publish Hexo to gitpage
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
ref: main
name: Install Node.js
actions/setup-node@v3
13.14.0
"https://registry.npmjs.org"
- name: Install dependencies
run: |
npm install -g hexo-cli
npm install
- name: Generate Hexo site
run: |
hexo clean
hexo generate
- name: Deploy to page repo
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.ACCESS_TOKEN }}
external_repository: hqweay/hqweay.github.io
PUBLISH_BRANCH: master
PUBLISH_DIR: ./public
|
比起网上的教程多了安装 Node 和设置时区。安装 Node 是因为用的 hexo 版本有点老,哎,能用懒得升级;设置时区是因为没设置的情况下每篇文章的创建时间都被推迟(还是提前来着)了一天。可能是我博文的配置不标准,所以时间跟服务器相关了吧。
其中 secrets.ACCESS_TOKEN 是个人访问令牌 (PAT),需要获取并设置:
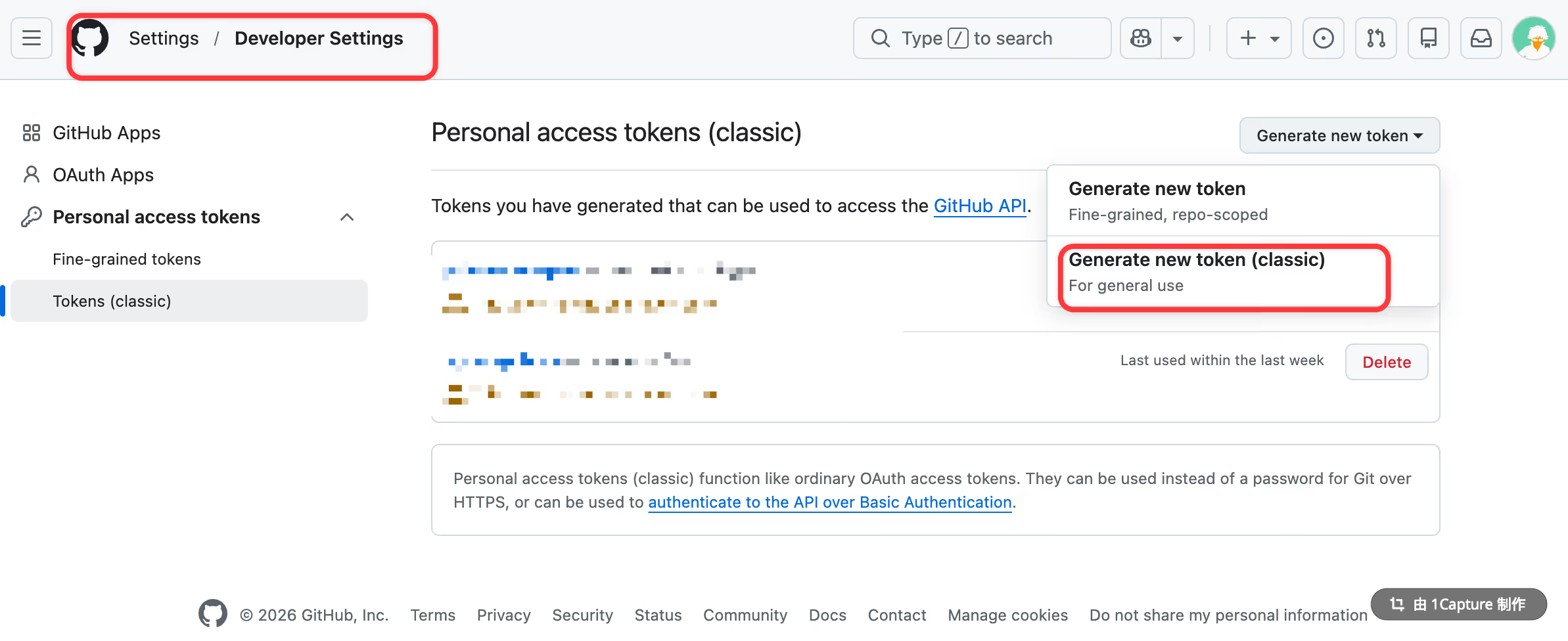
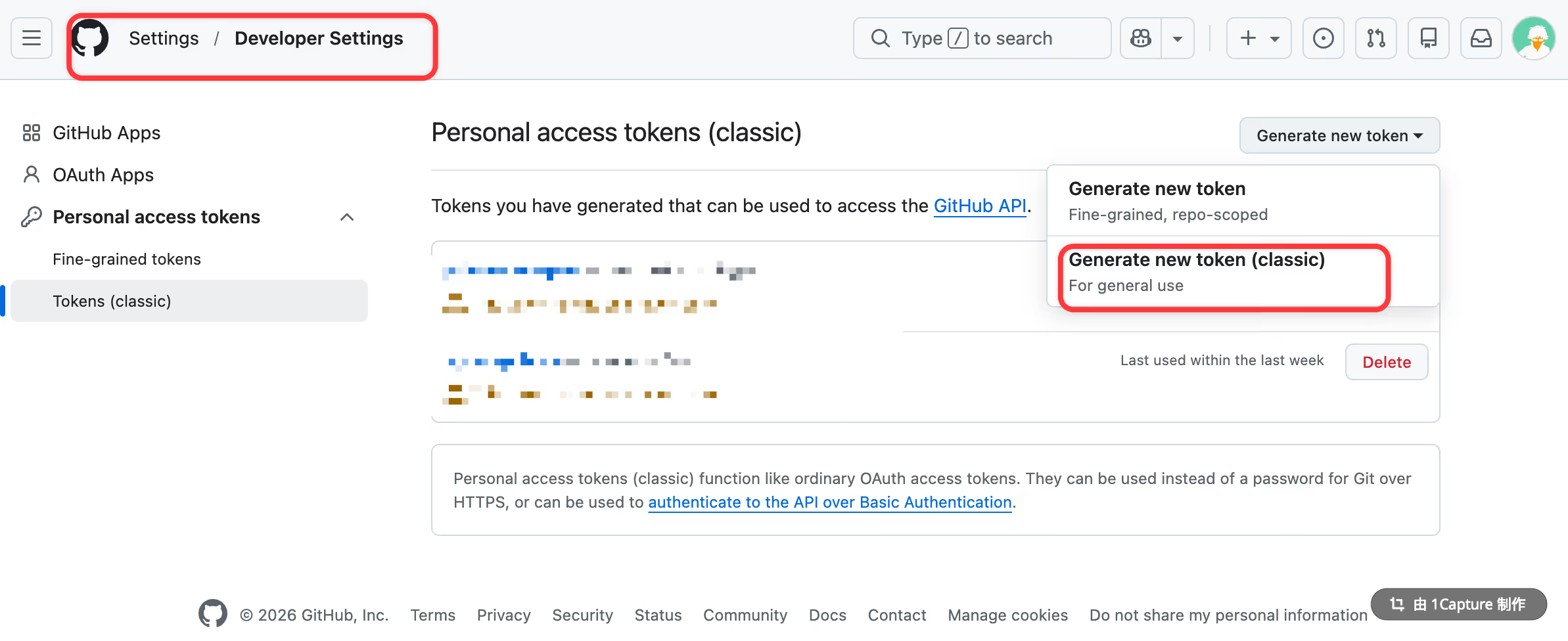
获取个人访问令牌 (PAT):

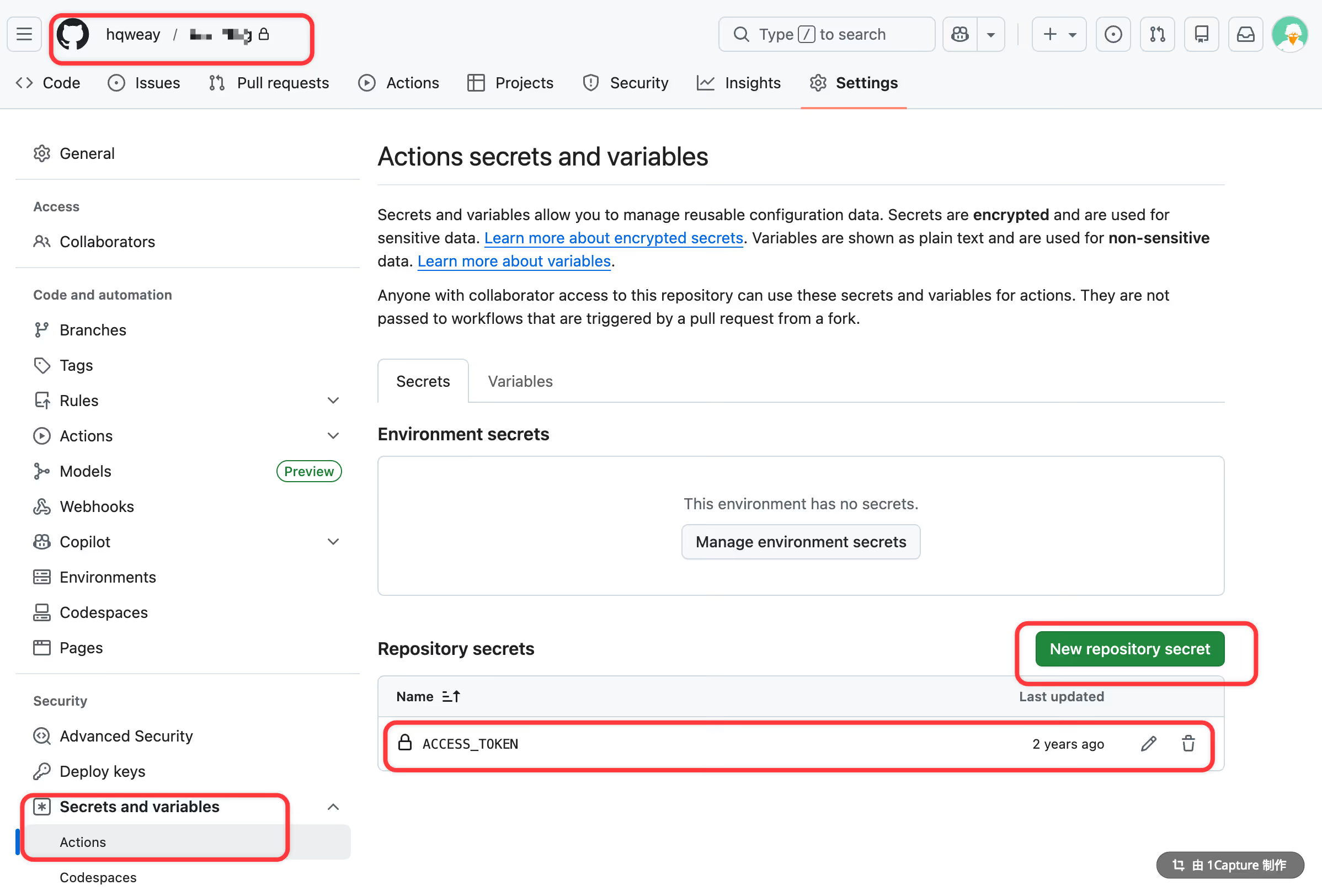
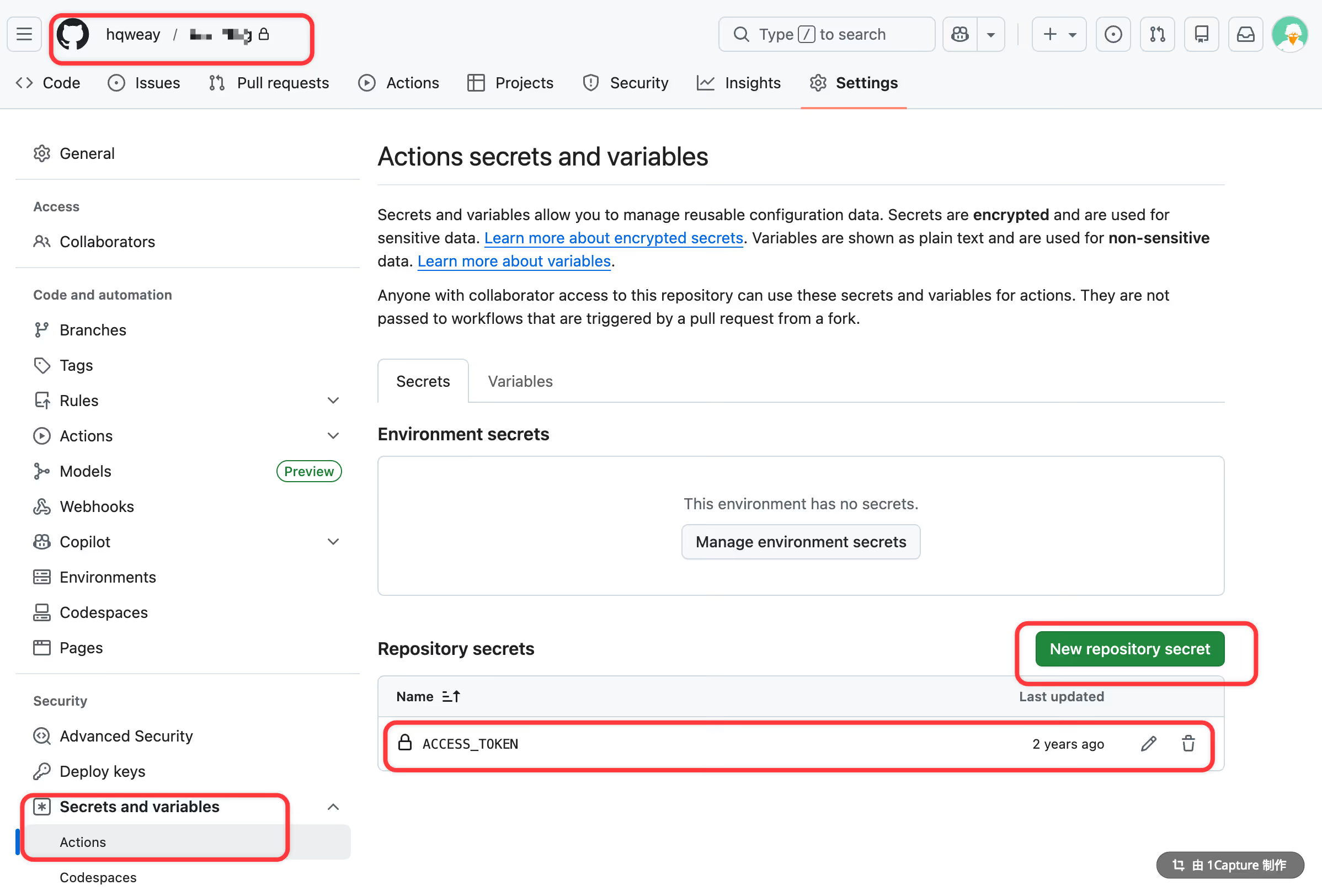
设置 Actions Secrets:

如果不需要部署到另一个仓库,secrets.ACCESS_TOKEN 可以换成 secrets.GITHUB_TOKEN。
GITHUB_TOKEN 是自动生成的令牌,无需手动配置,可以用于推送到当前仓库。